In the ever-evolving digital age, having the skills to design a website is like wielding a powerful tool that can shape your online presence. So, embark on a journey where creativity meets functionality as we introduce to you a step-by-step guide on how to design a website.
Whether you’re a tech novice or a seasoned explorer in the vast landscapes of cyberspace, this blog post is your compass to crafting visually stunning and user-friendly websites. From choosing the right color palette to mastering the art of responsive design, each step illuminates the path toward creating a digital masterpiece.
So, get ready to navigate the intricacies of web design and unleash your creativity in ways you never thought possible. Grab your virtual toolbox, for the digital canvas awaits your artistic touch!
How To Design A Website That Stands Out
Setting Clear Goals For Your Website

When learning how to design a website, setting clear goals is crucial, especially for beginners. Follow these key steps meticulously to establish a solid foundation, ensuring your website aligns with its intended purpose and achieves desired outcomes effectively.
- Define Purpose: Clearly define the purpose of your website. Is it to showcase a portfolio, sell products, or provide information?
- Identify Target Audience: Understand who your website is intended for. Tailor the design and content to cater to their needs and preferences.
- Establish Key Objectives: Set specific goals such as increasing website traffic, generating leads, or boosting online sales.
- Create a User-Friendly Design: Ensure your website is easy to navigate, visually appealing, and mobile responsive.
- Implement Clear Call-to-Actions: Guide visitors on what actions to take next, whether it’s signing up for a newsletter or making a purchase.
- Track and Analyze Performance: Use tools like Google Analytics to monitor your website’s performance and make data-driven decisions for improvement.
When you set clear goals for your website, it allows you to create a design that is focused, effective, and tailored to resonate with your target audience. This strategic approach ensures that your website connects with visitors and achieves its intended objectives.
Choosing The Right Domain Name And Hosting Provider
When embarking on the journey of learning how to design a website, selecting the perfect domain name and hosting provider is crucial for a successful online presence. Here’s a detailed guide to assist beginners in making the right choices:
- Choosing the Perfect Domain Name:
- Start by brainstorming keywords related to your website’s content.
- Keep it short, easy to spell, and memorable.
- Opt for a domain that reflects your brand or niche.
- Selecting the Right Hosting Provider:
- Determine your website’s needs such as traffic volume and storage requirements.
- Look for reliable uptime, fast loading speeds, and good customer support.
- Consider scalability options for future growth.
- Comparing Hosting Plans:
- Evaluate different hosting types like shared, VPS, or dedicated servers.
- Check for features like SSL certificates, backups, and security measures.
- Compare pricing, renewal rates, and additional services offered.
- Checking Reviews and Recommendations:
- Research customer reviews and testimonials for insights into provider performance.
- Seek recommendations from trusted sources or web development communities.
- Finalizing Your Choices:
- Register your domain with a reputable registrar.
- Sign up for a hosting plan that aligns with your website’s requirements.
- Ensure seamless integration between your domain and hosting for a successful website launch.
By following these steps, beginners can set a strong foundation for their website and pave the way for a successful online presence. This reliable approach empowers beginners to create a robust foundation that sets the stage for a prosperous and impactful website.
Crafting A User-Friendly Website Navigation

Enhancing user experience and seamless access to information relies on crafting a user-friendly website navigation. Follow these essential steps during your website design process to ensure an intuitive and efficient navigation system that maximizes user satisfaction and engagement.
- Clear Navigation Structure: Start by organizing your website’s navigation in a clear and logical manner. Use main categories and subcategories to guide users smoothly through your content.
- Consistent Menu Placement: Keep the menu in a consistent location across all pages. Users should easily find it without searching, enhancing their browsing experience.
- Use Descriptive Labels: Opt for descriptive and concise labels for each menu item. Avoid using jargon or ambiguous terms that could confuse visitors.
- Implement Dropdown Menus: If your website has multiple pages or sections, consider using dropdown menus to display additional navigation options. This helps declutter the main menu while providing easy access to subpages.
- Include Search Functionality: Integrate a search bar to allow users to quickly find specific content. This feature is invaluable for large websites with extensive information.
- Mobile Responsiveness: Ensure your navigation remains user-friendly on mobile devices. Implement mobile-friendly menus and navigation patterns for seamless browsing on smartphones and tablets.
- User Testing: Regularly conduct user testing to gather feedback on your website’s navigation. Use this input to make necessary adjustments and continuously improve the user experience.
Employing these steps on how to design a website enables you to create a website featuring a user-friendly navigation system that enhances usability and captivates visitors. Implementing these strategies ensures seamless navigation, ultimately optimizing the user experience and maximizing visitor engagement.
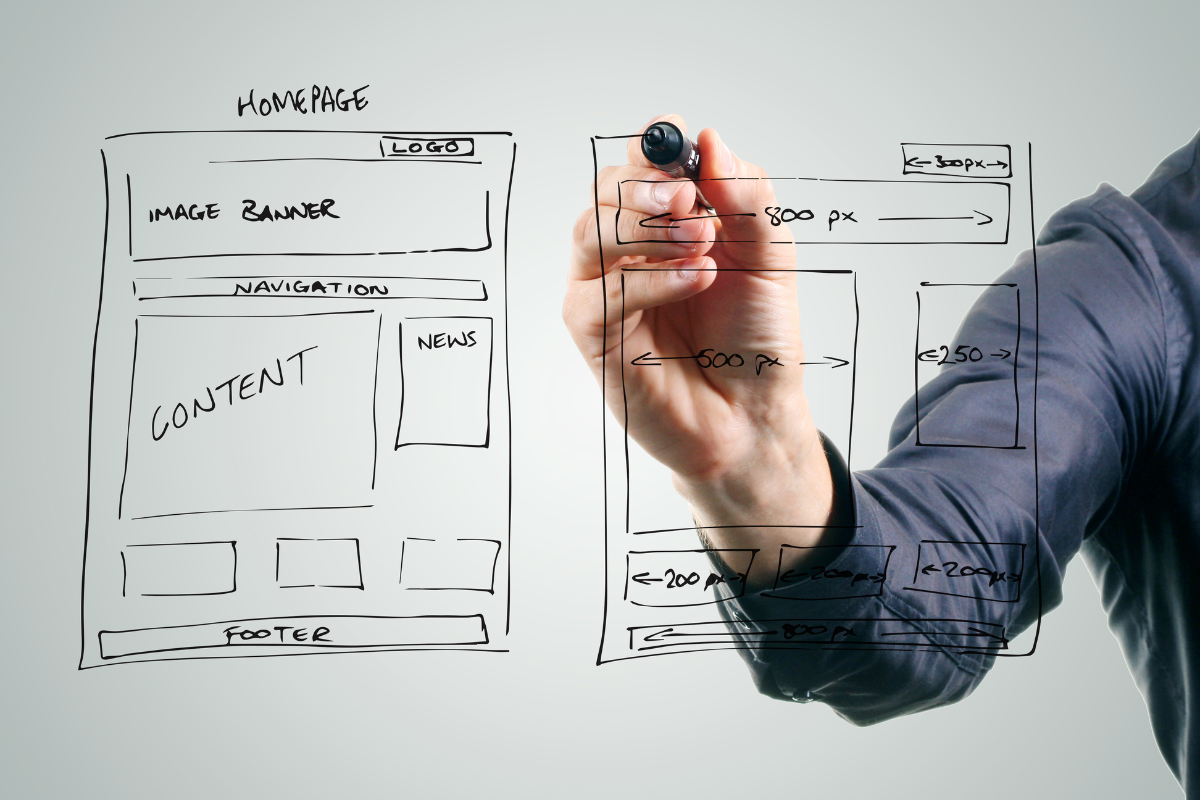
Implementing An Appealing Visual Design
When it comes to designing a website, the visual aspect plays a crucial role in attracting and engaging visitors. Here are key steps to make your website visually appealing:
- Choose a Cohesive Color Scheme: Select a palette that aligns with your brand identity and ensures readability. Consistency in colors creates a harmonious look.
- Opt for High-Quality Images: Use high-resolution images that are relevant to your content. Images can enhance the visual appeal and convey your message effectively.
- Prioritize User-Friendly Navigation: Make it easy for users to find information by organizing your content logically. Clear navigation helps visitors explore your site effortlessly.
- Mind the White Space: Don’t overcrowd your web pages. White space enhances readability and gives a clean, modern look to your design.
- Responsive Design is Key: Ensure your website looks good on all devices. Responsive design guarantees a seamless user experience across desktop, mobile, and tablet.
By diligently following these steps on how to design a website, you can effortlessly craft a visually stunning website that captivates your audience and leaves an indelible impression. This approach ensures an aesthetically pleasing design, guaranteeing a memorable and engaging experience for your visitors.
Optimizing Your Website For SEO

To drive organic traffic and improve visibility, optimizing your website for SEO is crucial in learning how to design a website. Beginners can follow this step-by-step guide to ensure their website is search engine optimized, increasing its chances of ranking higher and attracting targeted visitors.
- Keyword Research:
- Start by conducting keyword research to identify relevant keywords related to your website’s content and your target audience’s search queries.
- Utilize tools like Google Keyword Planner to discover high-ranking keywords in your niche.
- On-Page Optimization:
- Include your target keywords in strategic locations such as the page title, headings, meta descriptions, and URL.
- Ensure your content is well-structured with proper heading tags (H1, H2, H3) for easy navigation and readability.
- Quality Content Creation:
- Craft engaging and informative content around your chosen keywords to attract and retain visitors.
- Aim for a balance between keyword optimization for SEO and providing value to your audience.
- Mobile-Friendly Design:
- Optimize your website for mobile devices to enhance user experience and improve your search engine rankings.
- Choose a responsive design that adapts to various screen sizes for seamless browsing.
- Page Speed Optimization:
- Improve your website’s loading speed by optimizing images, minifying CSS and JavaScript files, and leveraging browser caching.
- A faster website not only enhances user experience but also boosts your SEO performance.
By meticulously following these steps on how to design a website, you can successfully optimize your website for SEO, resulting in increased organic traffic. Implementing these strategies ensures improved visibility and better search engine rankings, ultimately driving more targeted visitors to your site.
Ensuring Responsiveness Across Devices
To guarantee a responsive website across all devices, it’s crucial to diligently follow these essential steps. By implementing these strategies on how to design a website, you can effortlessly create a seamless user experience, regardless of the device being used, ensuring optimal accessibility and engagement for your visitors.
- Responsive Design:
- Ensure your website is responsive by using CSS media queries to adapt to different screen sizes.
- Test your website on various devices like smartphones, tablets, and desktops to ensure consistent display.
- Mobile Optimization:
- Optimize images and content for faster loading on mobile devices.
- Make sure buttons and links are easily tapable on smaller screens.
- Cross-Browser Compatibility:
- Test your website on different browsers like Chrome, Firefox, Safari, and Edge.
- Use vendor prefixes for CSS properties to ensure compatibility across browsers.
- Fluid Layout:
- Create a fluid layout that adjusts based on the screen size to prevent horizontal scrolling.
- Use percentage-based widths for elements to maintain a consistent layout.
- User Experience:
- Prioritize user experience by simplifying navigation and minimizing clutter on smaller screens.
- Implement touch-friendly features like swipe gestures or larger buttons for mobile users.
- Performance Optimization:
- Compress images and minify CSS and JavaScript files to improve load times on all devices.
- Utilize browser caching and Content Delivery Networks (CDNs) for faster delivery of content.
Follow these steps to effortlessly create a visually appealing website that seamlessly functions across all devices, providing an optimal user experience. Ensure your site’s visual appeal and functionality combine harmoniously for a captivating and user-friendly digital presence.
Integrating Social Media And Sharing Options

When designing a website, it’s crucial to seamlessly incorporate social media and sharing options. Follow this step-by-step guide to effortlessly integrate these features, maximizing user engagement and expanding your online reach.
- Social Media Icons Placement: Strategically place social media icons on your website for easy access. Consider the header, footer, or sidebar for optimal visibility.
- Integration with Share Buttons: Integrate share buttons on your content pages to encourage visitors to share your content on various platforms like Facebook, Twitter, LinkedIn, etc.
- Customizable Sharing Options: Offer customizable sharing options that allow users to choose where and how they share your content. This enhances user experience and engagement.
- Mobile Optimization: Ensure that social media icons and sharing options are mobile-friendly for users accessing your site on smartphones and tablets.
- Tracking and Analytics: Implement tracking tools to monitor social media engagement and sharing patterns. Analyzing this data helps optimize your social media strategy.
By carefully following these steps on how to design a website, as well as knowing the best time to share your content on social media, you can seamlessly integrate social media and sharing options into your website. This integration enhances user engagement and amplifies your online presence, allowing your content to reach a wider audience and foster greater interaction.
Testing, Launching, And Maintaining Your Website
Before diving into website design, it’s crucial to grasp the essential steps involved in effectively testing, launching, and maintaining it. This understanding ensures a smooth process from start to finish, leading to a well-tested and successfully launched website that can be efficiently maintained over time.
- Testing: This phase involves checking the website’s functionality, responsiveness, and compatibility across different browsers and devices. Conduct thorough testing to ensure a seamless user experience.
- Launching: Once the testing phase is complete, it’s time to launch your website. Make sure to choose a reliable hosting provider, set up essential security measures, and optimize your site for search engines.
- Maintaining: Regular maintenance is key to a successful website. Update content regularly, monitor site performance, and address any issues promptly to keep your website running smoothly.
By following these steps on how to design a website, you can design a website that not only looks great but also functions effectively. Remember, testing, launching, and maintaining your website are ongoing processes that require dedication and attention to detail.
From Zero To Website Hero: Unveiling Insider Secrets For Stunning Web Creation

Ready to take your website design to the next level? Bring your vision to life with Newman Web Solutions. From concept to creation, we’ll help you through the web design process, ensuring a stunning and user-friendly website that resonates with your audience. With our tailored solutions and attention to detail, your online presence will soar to new heights. So, don’t settle for the ordinary and choose our expert team today.
Get in touch now and let’s create something extraordinary together. Become a website hero by getting yourself a free marketing strategy session. Hurry! Time is running out!