If you’re a business owner looking to capitalize on the power of social media, then using Open Graph tags is the perfect way to get started. Open Graph tags are code snippets that enable websites to provide rich information when shared on social media sites like Twitter, Facebook, and Linkedin. By leveraging the Open Graph protocol, your website can be optimized to look its best on social media, allowing you to deepen Social Media engagement with your customers and increase brand awareness.
It’s no secret that optimizing your presence for social media can have an incredibly positive effect on your business. According to a recent survey by Statista, over four billion people are now using social media worldwide – that’s an insane amount of potential customers! To maximize your reach on these platforms, it’s essential to make your website engaging and attractive, and this is where Open Graph tags come into play. With the help of Open Graph tags, you can add dynamically generated titles, descriptions, images, and more, giving your customers a better experience when viewing your content.
By equipping your website with Open Graph tags, you’ll be able to make sure that the right information is shared whenever your content is posted on social networks. These tags make it easy to provide the right information to your customers without having to manually update social media posts, making it a powerful tool for optimizing your website’s presence on social media. Keep reading to learn more about how you can use Open Graph tags to improve your social media presence.
What Are Open Graph Tags?
Open Graph tags, or OG tags, are HTML tags added to a website’s code that improve how content is shared and displayed on social media. OG tags are used to create links, control image sizes, add titles and descriptions, and more. With OG tags, you can control what is displayed when someone shares your content on their social media page.
OG tags are compatible with most major social media platforms, such as Facebook, Twitter, and LinkedIn, making them an invaluable tool for boosting your presence on social media. When someone shares your content, the OG tags provide information about the URL, title, description, and image that will be displayed. By adding OG tags to your website, you can ensure that your content looks its best when it’s shared.
OG tags can also be used to add custom links and images to your social media posts. This is especially helpful if you want to include an image that doesn’t already exist on the page you’re sharing. For example, you can add OG tags to create a custom link to a landing page or product page. This will help to increase click-through rates and drive more traffic to your website.
Overall, Open Graph tags are a simple yet powerful tool for boosting your social media presence. With OG tags, you can control how your content is displayed when it’s shared, and add custom links and images to make your posts stand out. For optimal results, be sure to choose Open Graph tags that are compatible with the major social media platforms.

How Do Open Graph Tags Work?
Open Graph tags are HTML tags that allow you to control how your content is presented when shared on social media. These tags, which are also known as OG tags, are part of the Open Graph protocol, which is used by many websites and social media platforms like Facebook and Twitter to display content.
Open Graph tags provide a way to customize how your content appears when shared on social media. They specify the title, description, image, site name, and other information that you want to be shown for a shared piece of content. This allows you to control the appearance of the content and give it a more professional look.
Open Graph tags can also be used to optimize your content for SEO, as they help search engines understand what your content is about. This will help improve your website’s ranking in the search results. Additionally, using Open Graph tags can help increase your reach on social media, as your content will be more likely to be seen and shared.
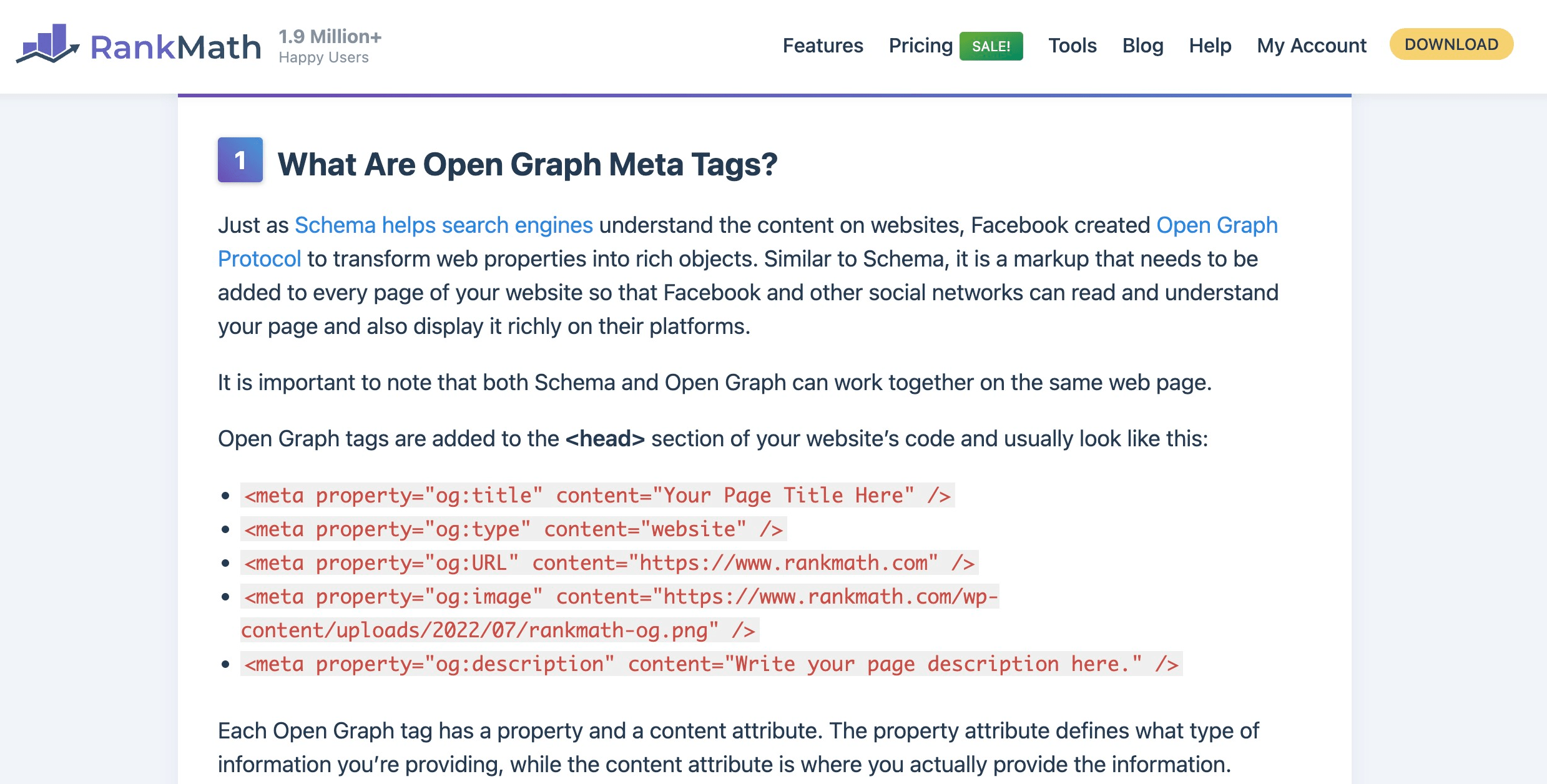
To add Open Graph tags to your website, you’ll need to modify the section of your HTML code. You can add the OG tags as meta tags, with the tag name starting with “og:”. For example, the OG tag for the page title would be .
Using Open Graph tags is a great way to make sure your content looks great and stands out when shared on social media. With these tags, you can control the way your content appears and extend its reach. So, be sure to add Open Graph tags to your website to improve your social media presence.
Benefits of Using Open Graph Tags
The benefits of using Open Graph tags are clear. Not only do they make your content look more professional on social media, but they also make it easier for users to interact with it. If you want to make sure that your website looks great and drives more traffic to your site, then Open Graph tags are an essential tool.
Best Practices for Implementing Open Graph Tags
Open Graph tags are an effective way to improve your social media presence. These tags are HTML tags that are used to customize the way content is shared on social media platforms. Using seo plugins like rank math make it easy to implement Open Graph tags.
Adding Open Graph tags to your website helps you control how the content is shared and displayed on social media platforms. This includes setting the title, description, image, and other elements. With these tags, you can ensure that the content you share on social media accurately reflects the content on your website.
When creating Open Graph tags, you should ensure that the title, description, and image accurately reflect the content on your website. The title should be around 50 to 60 characters and should accurately reflect the content on the site. The description should be around 200 characters, and the image should be 1200×630 pixels.
Once you have added the Open Graph tags to your website, you should test the tags to make sure they are working correctly. This can be done by entering the URL on Facebook’s Open Graph Object Debugger. Doing this will allow you to see how the content will appear when shared on social media.
Overall, Open Graph tags are an important part of SEO, and are an effective way to improve your social media presence. Utilizing SEO plugins like Rank Math can make it easier to implement OG tags, and testing them can ensure that the content is displayed correctly on social media platforms.

How to test Your Open Graph Tags
Open Graph tags are essential for any website to ensure effective social media performance. They help in determining how links to your website appear when shared on social media platforms, like Facebook and Twitter. To make sure your Open Graph tags are working correctly, it’s important to test them. This can be done easily by using SEO plugins like Rank Math, which are designed to simplify the process.
To start testing your Open Graph tags, install a plugin like Rank Math, and enable its Open Graph feature. Once you’ve done this, you can check how the tags appear when you share a link to your site. Rank Math offers a convenient Open Graph testing feature, which you can use to preview your tags on different social networks.
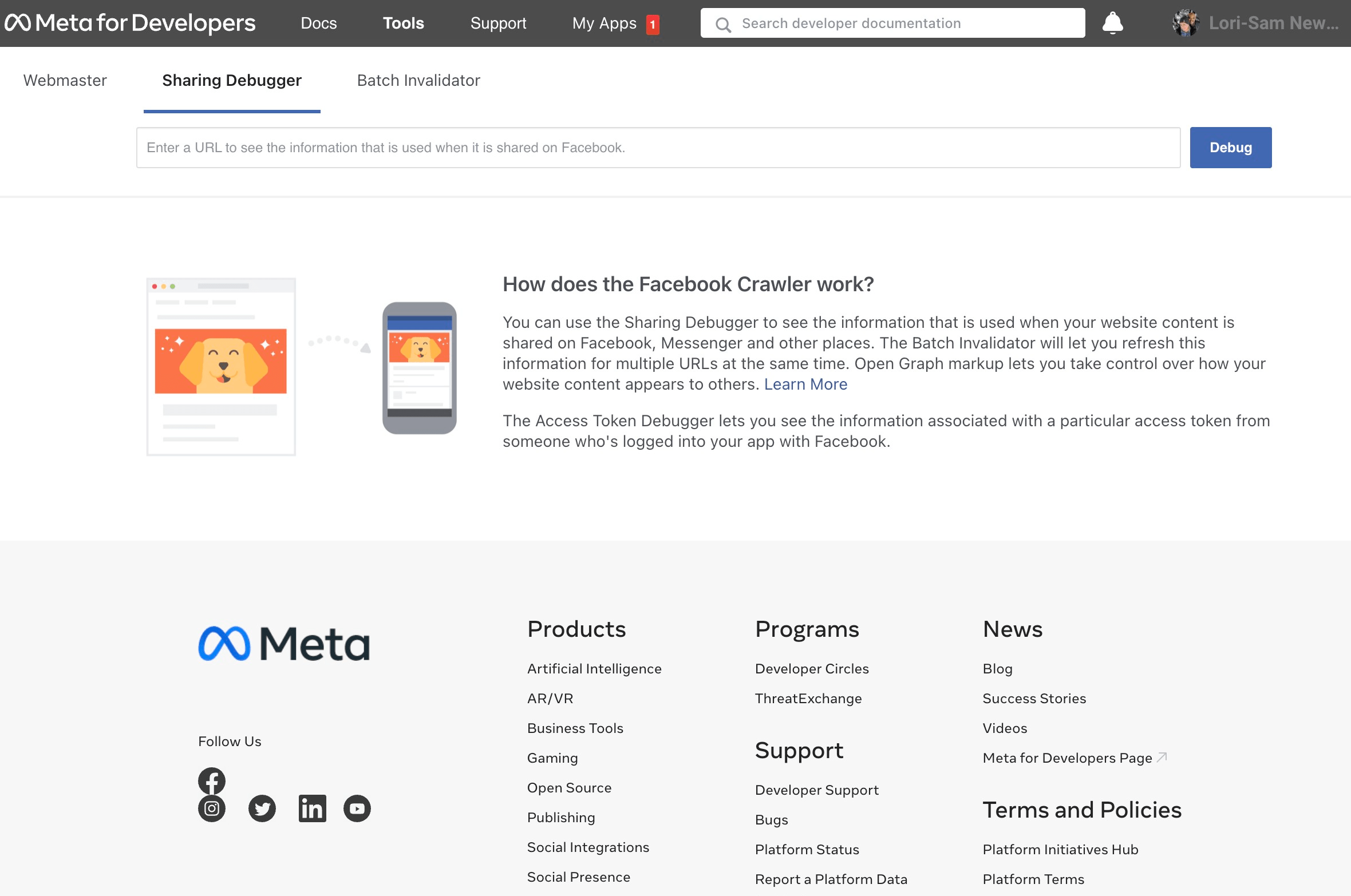
You can also use third-party services like the Facebook Debugger tool. This tool allows you to view the Open Graph tags of any website, including yours. Just enter your URL and you’ll be able to see how your Open Graph tags appear when shared on Facebook. Additionally, some services also offer advanced options such as the ability to customize tags and preview how they look on different devices.
Another great way to test your Open Graph tags is to use the Sharing Debugger tool offered by Twitter. This tool allows you to review the Open Graph tags of your website, and how they appear when shared on Twitter. You can also use it to preview how your tags appear when shared on different platforms.
Testing your Open Graph tags is an essential step for optimizing your website for social media performance. With the help of SEO plugins like Rank Math, and third-party services like Facebook’s Developer Tools and Twitter’s Sharing Debugger, you can easily check how your Open Graph tags appear when shared on different social media platforms. Doing this will ensure that your website looks good when shared and increases your chances of getting more clicks and engagement.

Conclusion
If you are a WordPress website owner and want to improve your visibility on social media, Open Graph tags can be a great asset. Open Graph tags are snippets of code that allow your website to appear correctly when shared across multiple social media platforms. These tags provide a way to customize the output of shared content, including redirecting the user to the specified image and providing relevant title, description, and URL.
Adding Open Graph tags to your WordPress website is a simple process and is a great way to ensure that your content appears correctly and attractively when shared via social media. This can be done by using plugins, such as Yoast SEO, which include a feature to add Open Graph tags. By using these tags, you can define which title, description, and image appear when your content is shared on social media, as well as redirecting users to the correct page when clicked.
WordPress SEO is a vital tool for optimizing your website for search engines, and Open Graph tags can be an important part of this process. By optimizing the information in the Open Graph tags on your website, you can improve the visibility of your content when shared across multiple social media platforms. As a result, your website can be seen by more people and you can increase your website’s ranking in search engine results.
If you need help with WordPress SEO services, contact Newman Web Solutions Agency. We provide various services including a comprehensive SEO audit, search engine optimization, with Open Graph tag creation with our WordPress services. Our Atlanta SEO company can help you optimize your website and make it visible on social media. Contact web agency today to learn more about our services and how we can help you improve your website’s SEO and your social media presence.